前言
昨天晚上吃完烤肉跑回來繼續搞留言區,但為了這個 Disqus 我竟然搞了一個小時。
在設定的時候整個都跑不太出來也不知道為什麼,後來在自己摸索跟看網路上的文章才知道哪裡做錯了。
所以我決定把這過程重新記錄下來,也當作筆記跟教學給大家參考
版本
HEXO 5.4.2
HEXO-cli 4.3.0
node.js 16.13.0
為什麼選擇Disqus
我的理由超級簡單,因為比較好看而且不用像utterances只能綁GitHub
而且他的設定在Next主題也是方常方便的
安裝流程 - 官網
首先我們要先去 Disqus 的官方網站註冊帳號,首先我們按下 Get Started
再來選擇 I want to install Disqus on my site
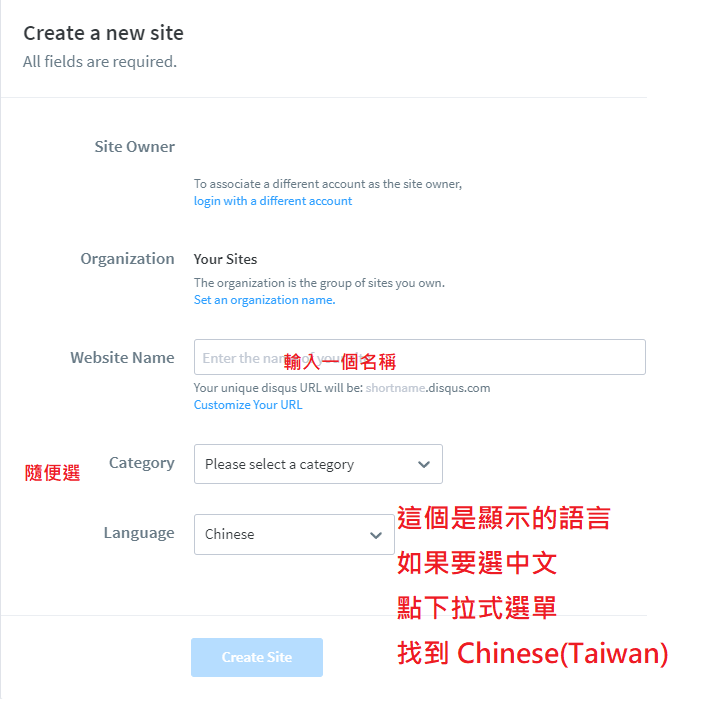
這邊很重要,Website Name一定要知道,順便把網址複製下來
再來選擇最下面基本的方案就好,如果你已經財富自由,可以無視物價點一碗大碗牛肉麵,可以先捐一點給我,可以選擇上面的方案看看
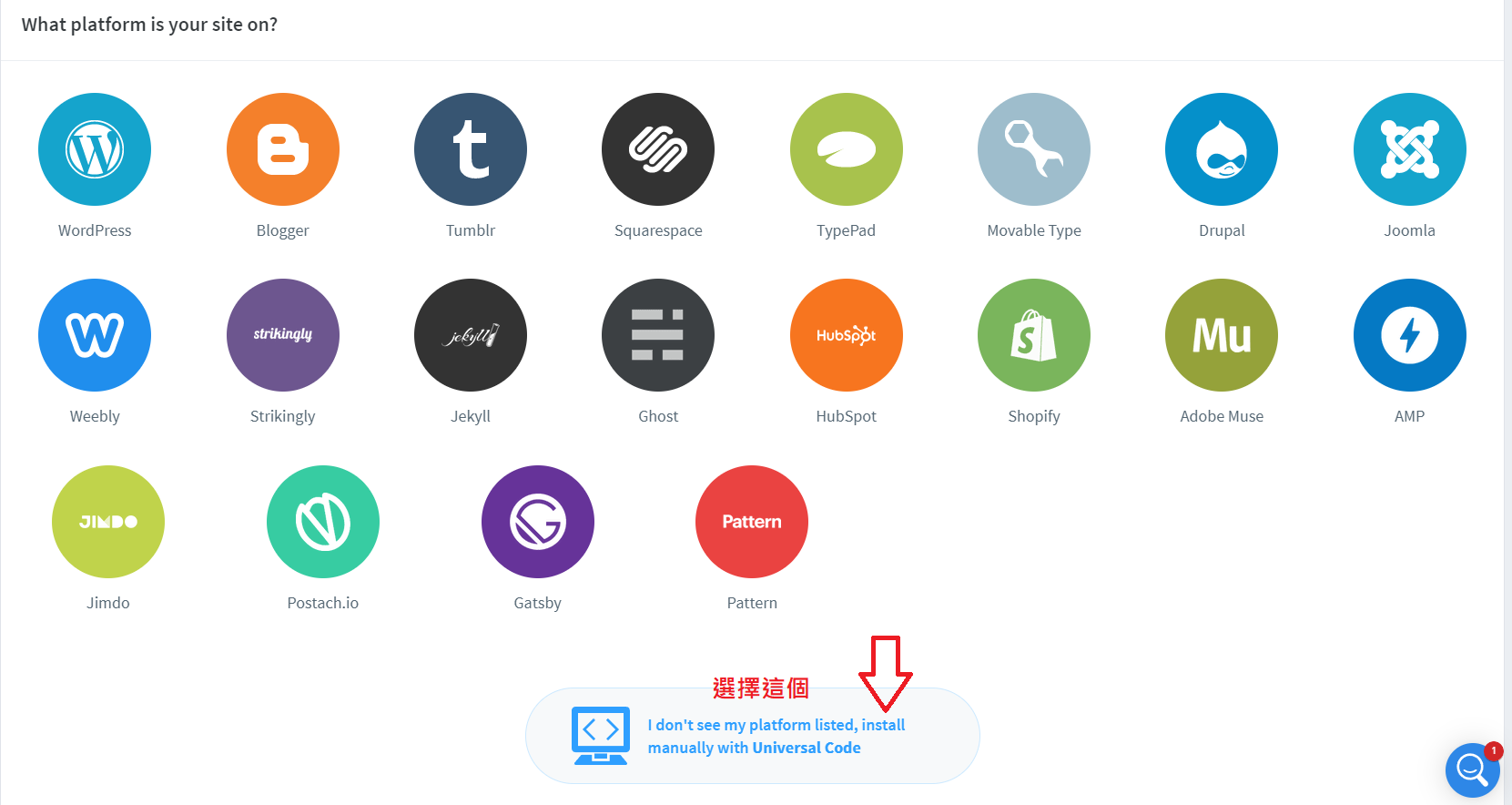
因為我們用的是Hexo,所以選擇最下面的
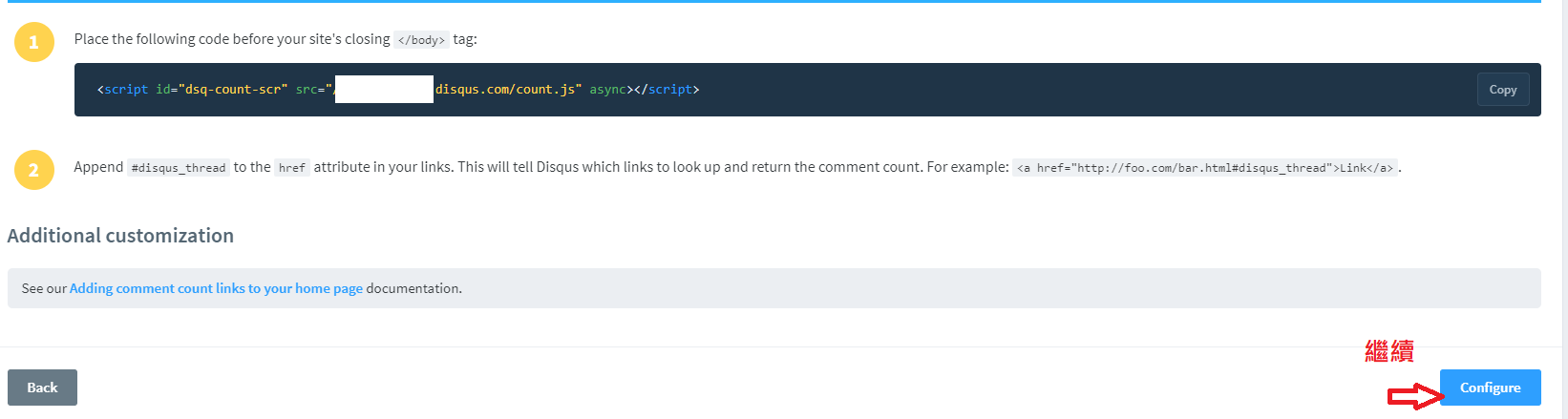
最後按下 Configure 就好了
安裝流程 - Hexo 部分
先說,每個人的主題因人而異,我這邊都採用Next主題去做設定,不同主題可能要自行調整,或是你要複製剛才那一段 Script去一個一個貼也可以,但我覺得麻煩,所以我選擇一次用好
我們先到 themes\next\_config.yml 這個路徑
找到 disqus 這行
並且填入設定
1 | disqus: |
然後,超級注意,避免一些不必要的錯誤,把剛才複製的網址,從 Disqus.com 之前全部複製貼上到 shortname
因為我當初就是因為一個下底線爆炸的…我一開始完全不知道是這個原因,後來看了對岸某文章(我找不到是哪一篇了)才給我靈感要從網址複製
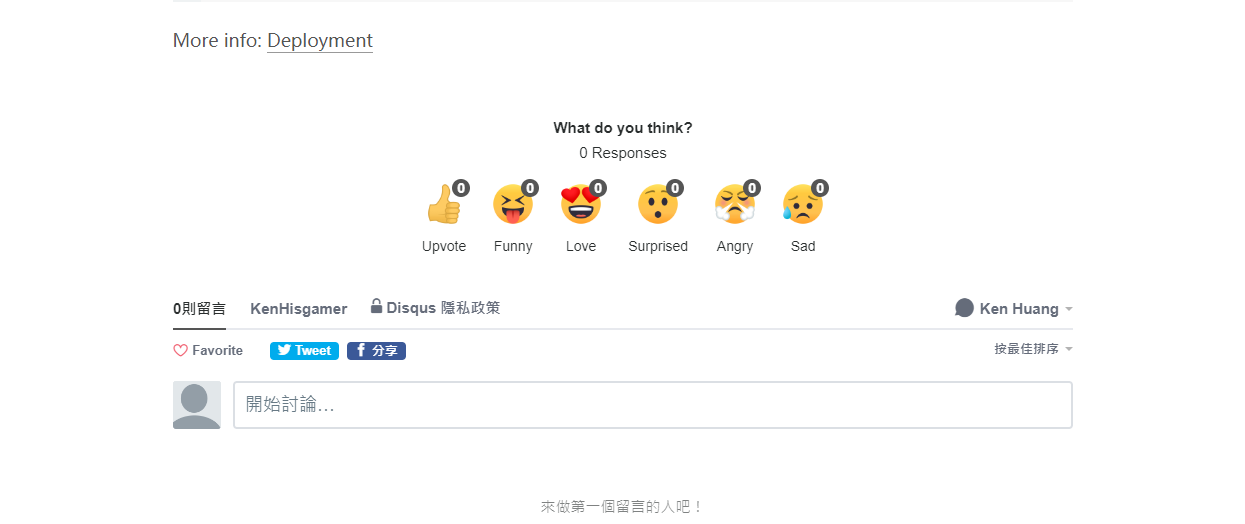
好,輸入完就完成啦
顯示語言更改
目前大部分語言已經不用去改檔案了,直接到官網設定修改就好了
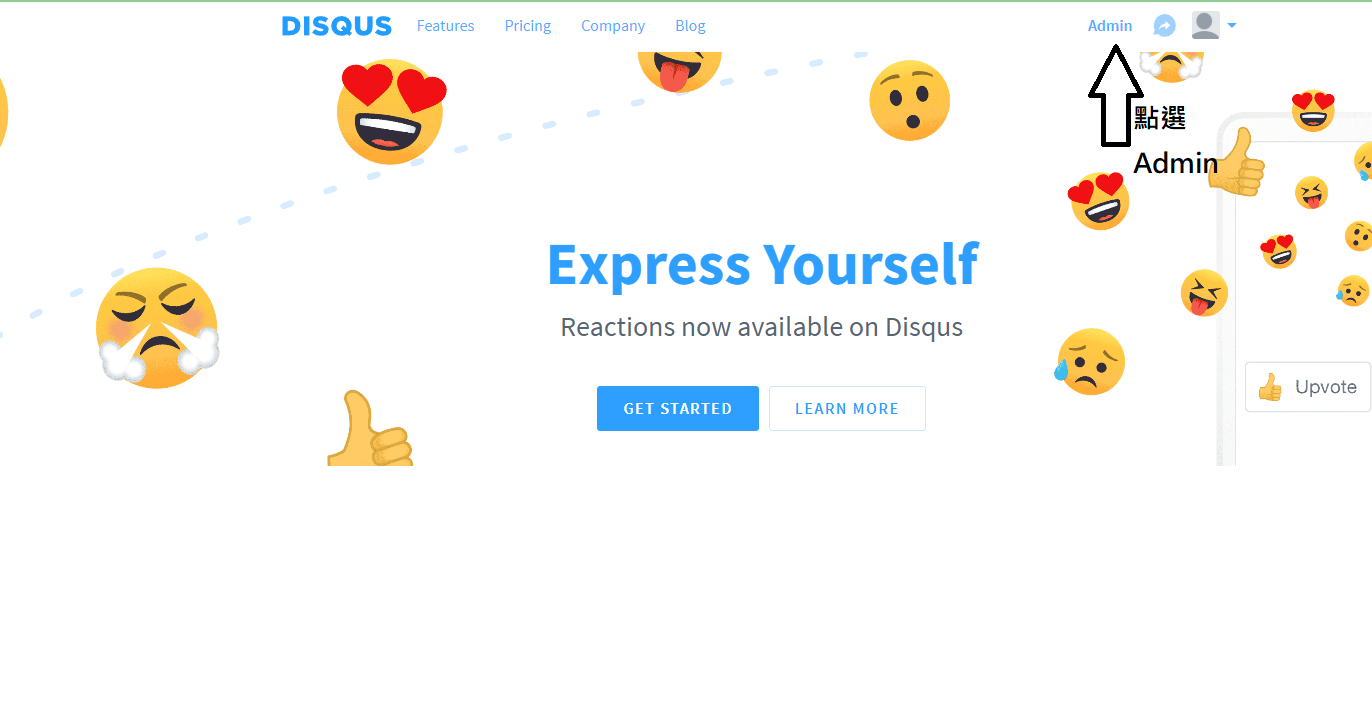
首先,一樣去官網,不過這次要點選右上角的小頭像,並且點選Admin
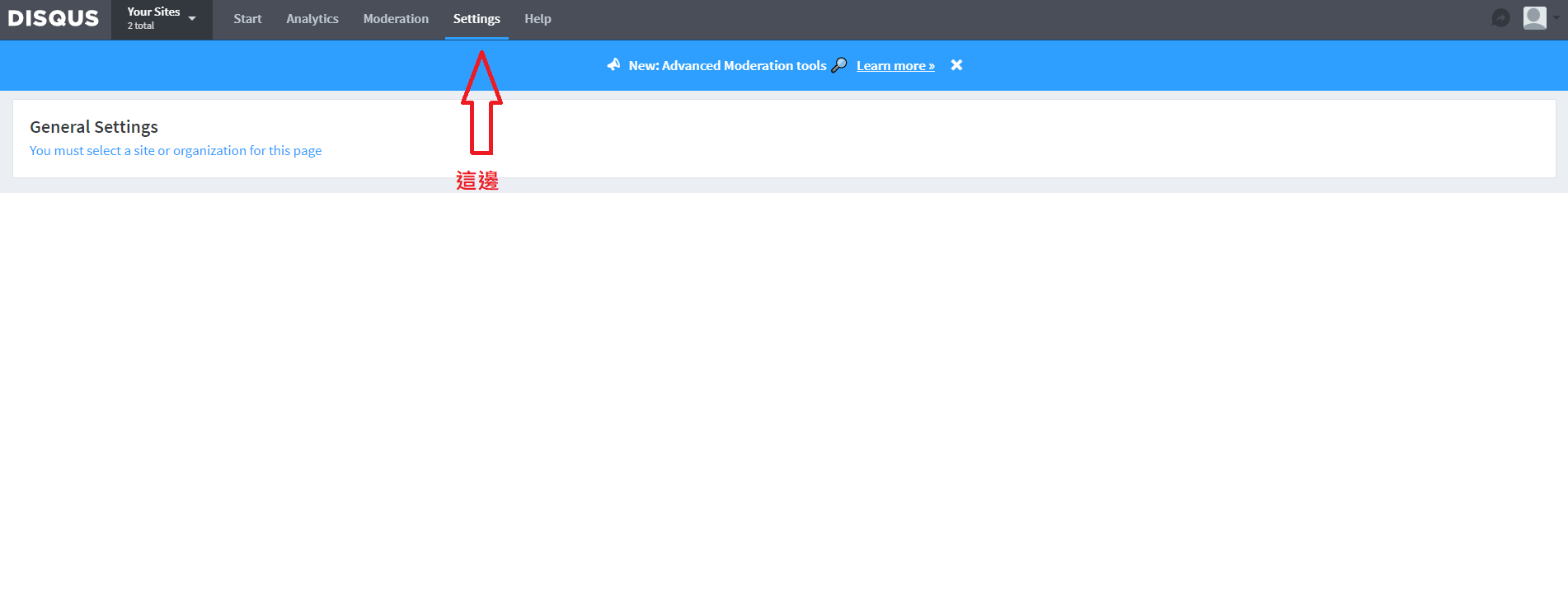
點選之後在上方選單找到Setting
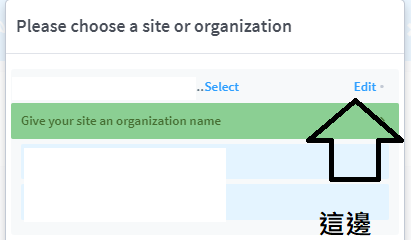
再來點選 Edit
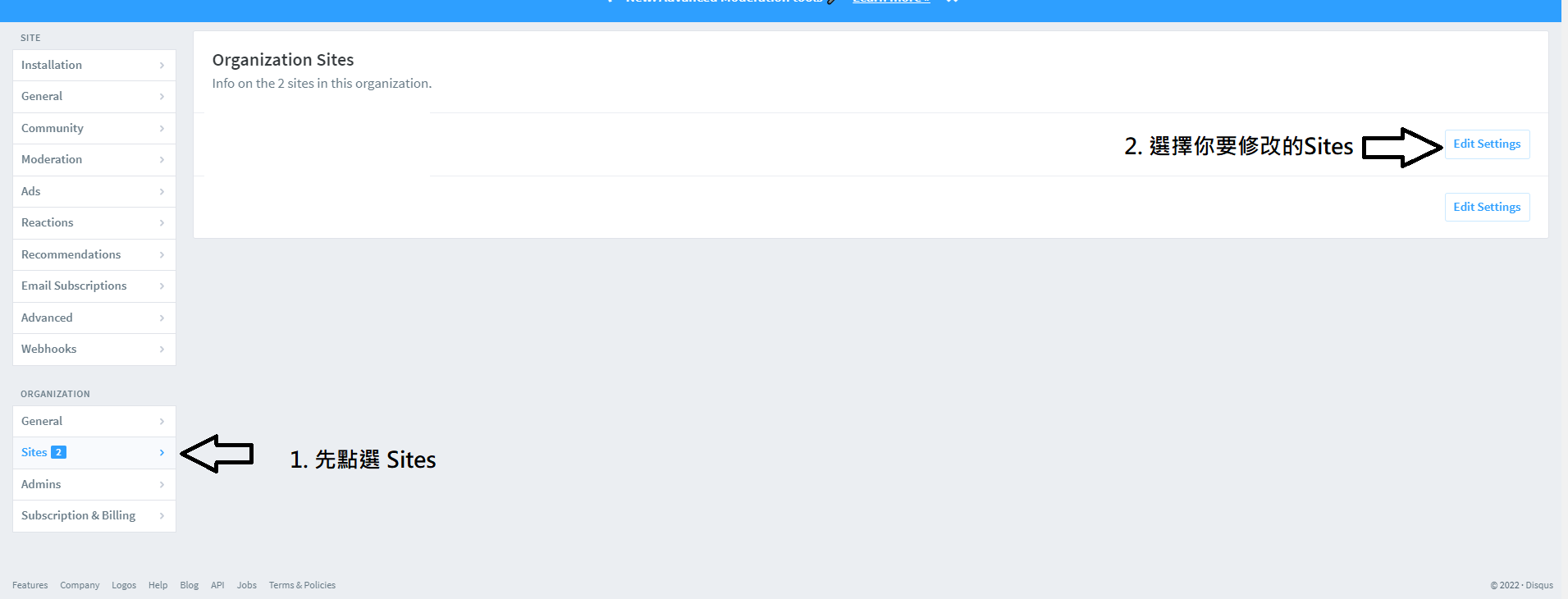
先點選左下角 Sites 在選擇我們要修改的 Site
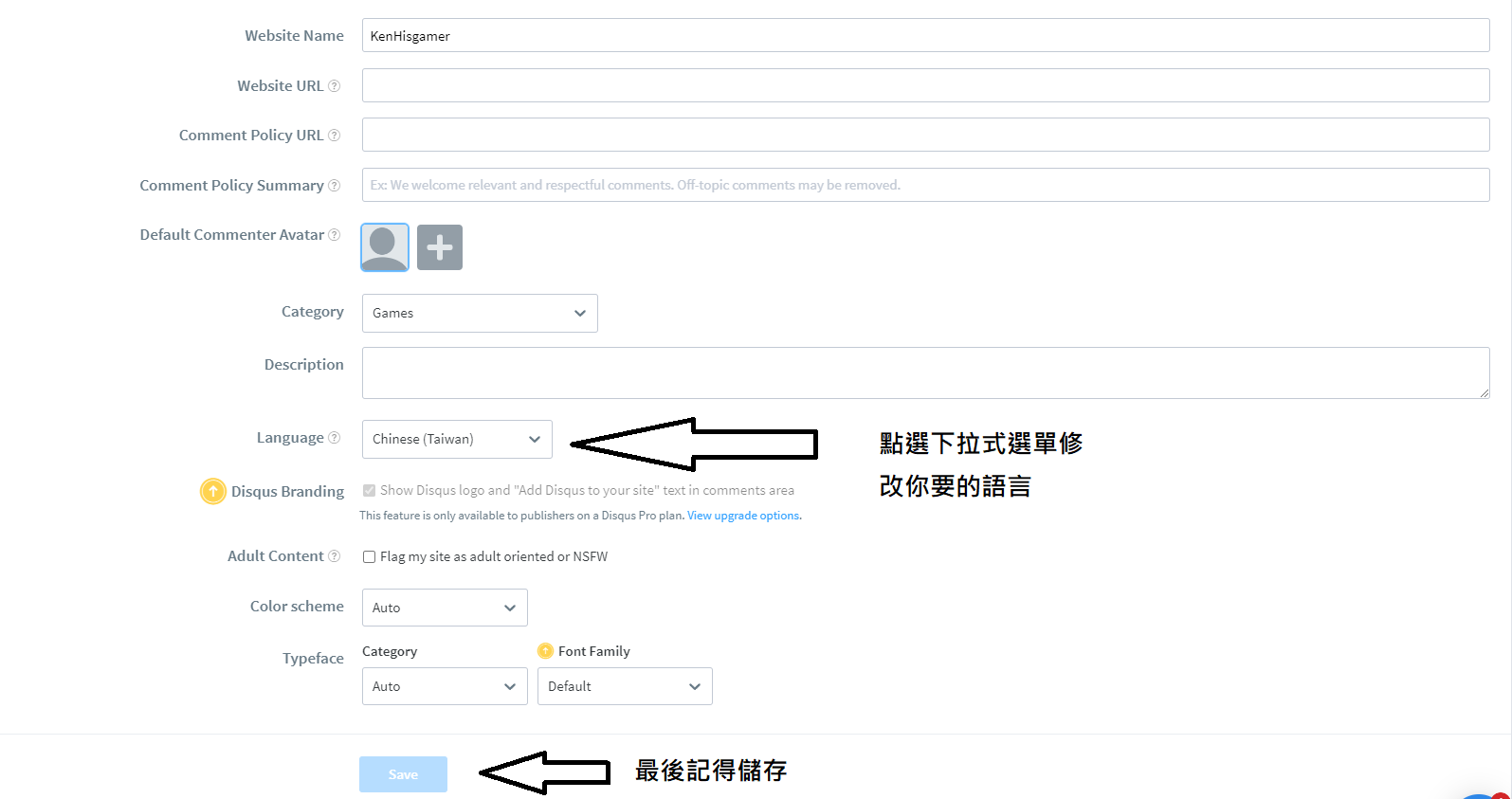
最後選擇語言,而且一定要按下 Save 儲存
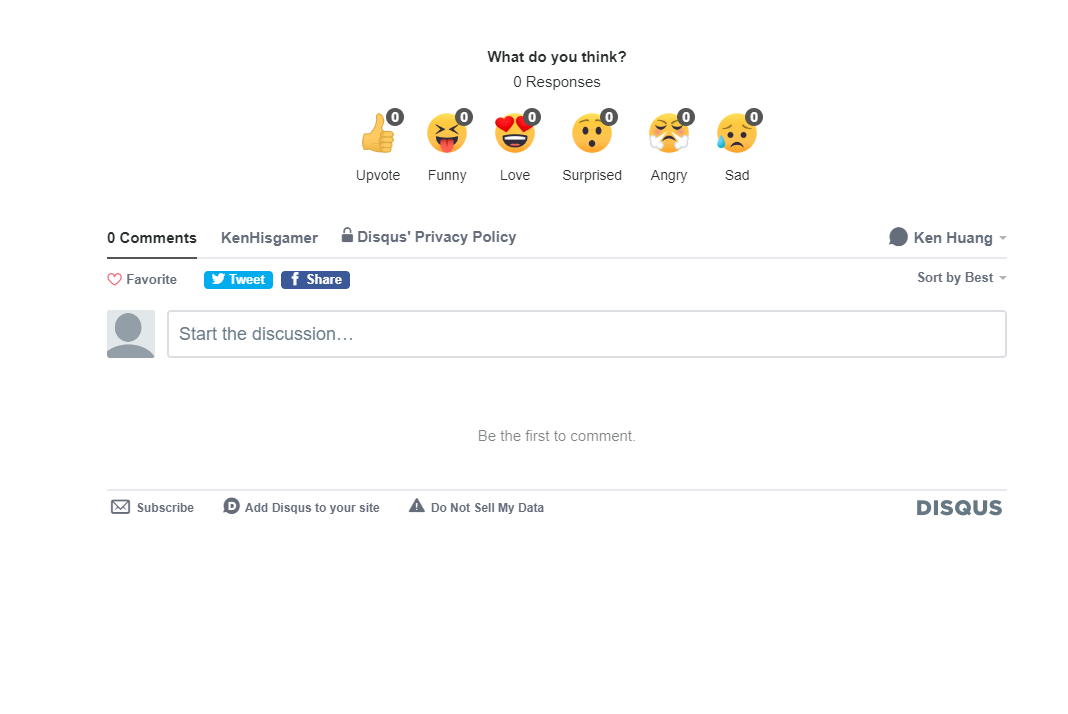
這樣就大功告成啦~~
參考資料
Gui Blog - 網站的工具人
Bambrow’s Blog
【Day 8】如何安裝 Disqus 留言板
以上就是簡單的 Disqus 設定,如果有錯誤的部份,歡迎指正,謝謝。
如果你喜歡這篇文章,請幫我拍手
只需要註冊會員就可以囉,完全不用花費任何一毛錢就可以用來鼓裡創作者囉